The Secret to Choosing A Color Scheme & Fonts for Your Brand
Most people assume that graphic designers use witchcraft and sorcery to conjure up a color scheme and fonts for a design – using some innate sense of wisdom to find appropriate colors and fonts that work well together. It’s not witchcraft. It’s not sorcery. And, it’s really pretty easy, relatively speaking. There are some really great tools out there that assist in helping create attractive color schemes as well as font pairings that work together nicely. What are these tools you say?
COLOR SCHEME APPS AND TOOLS
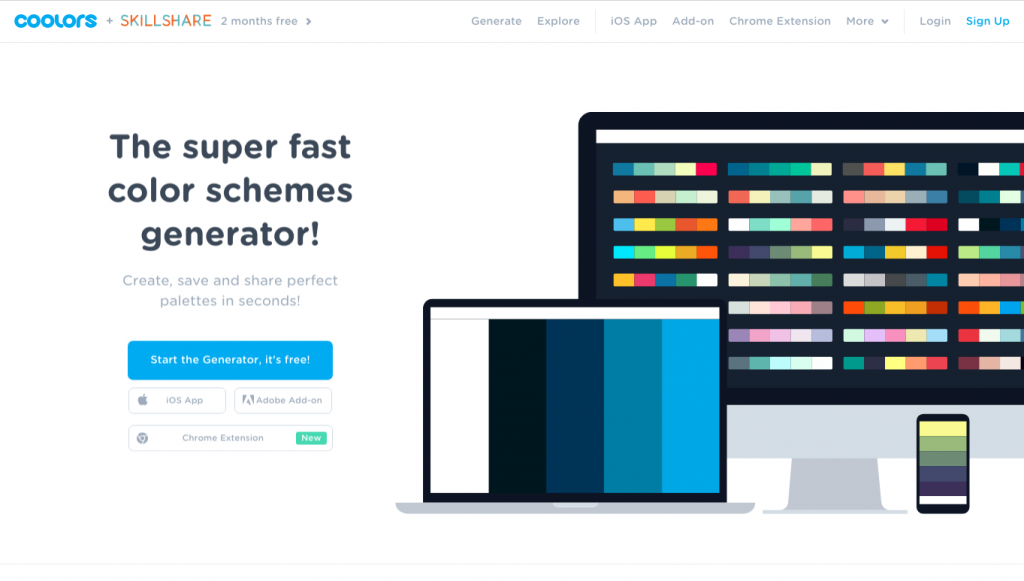
Coolors
Coolors is a simple tool that helps generate an attractive color scheme for just about any kind of project. You simply start the generator and use the spacebar to change the color schemes that display. You can enter a specific color, add it to the color scheme and lock it so that all the colors generated work specifically with that color. Cycle through until you find the perfect color combination and then save or export it for your own reference. You can sign up for an account that keeps all of your saved color schemes or use it without signing in. Why I like it: It’s light, fast and easy to use.
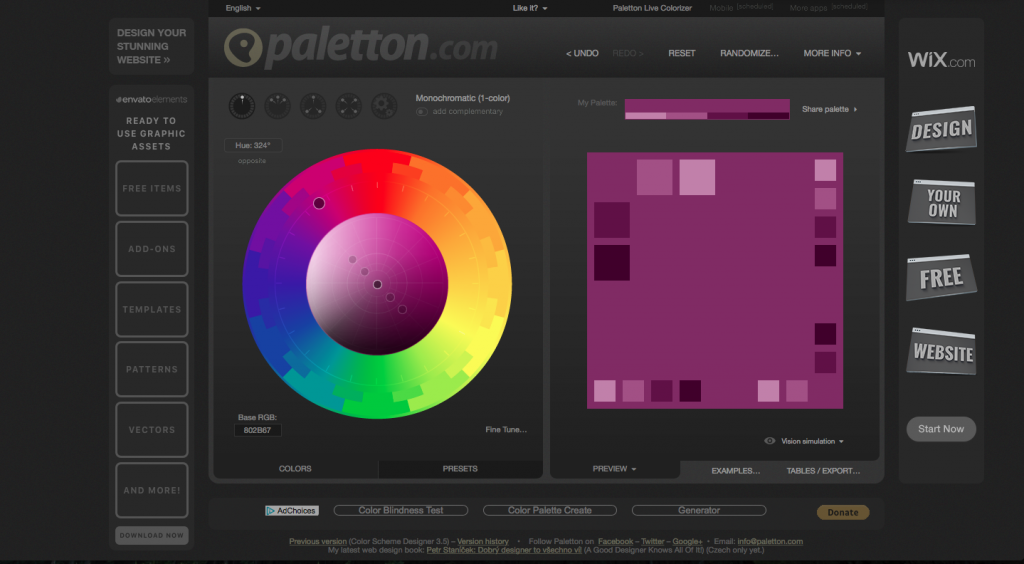
Paletton
Paletton is another colo scheme generator that allows a bit more control over colors and offers monochromatic color schemes, adjacent color schemes, triads, tetrads (4-colors) and even a freestyle option for event more control. It’s a bit less intuitive to use, unlike Coolors, but offers a bit more control as a trade off. Why I like it: It has some great presets to start out with, if you already know what kind of color scheme you’re going for as well as variety of options to obtain the perfect color scheme. As I said, though, it’s less intutive to use than other generators that do the same, or similar, thing.
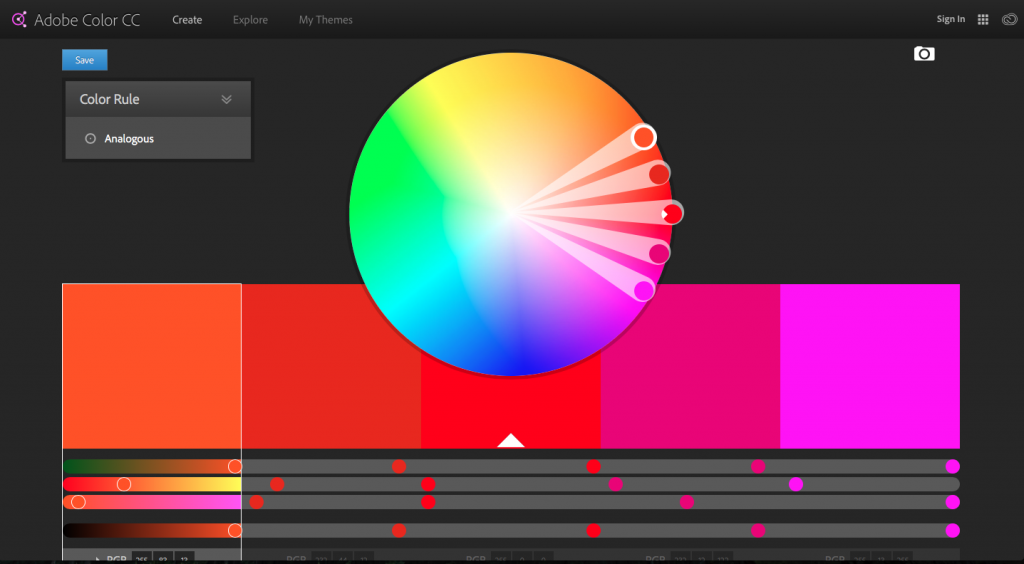
Color-Wheel by Adobe
Color wheel by Adobe is another online color scheme generator that does a lot of the leg work for you – simple grab any of the color “arms” and drag them to a color you like and the color wheel does the rest. Probably not as easy to use as Coolors, but it is more intuitive than Paletton. Why I like it: It gives you some control over colors simply by dragging one of the spots to a place on the color wheel and it does the rest. Fine tuning is a little easier than with Coolors and Color Wheel offers the ability to accurately create a selective color scheme.
FONT PAIRING APPS AND TOOLS
Just as with color scheme generators, the wizards that created sites like Coolors, Paletton and the Color Wheel by Adobe have also created ingenious font pairing apps and tools. Yes, these apps will tell you what fonts work together so that you’ll never have the issue of using two display fonts for headlines and paragraph text. And, they won’t judge you if you use Comic Sans. The rest of the world will though. Without further ado, I give you the best of the font pairing sites:
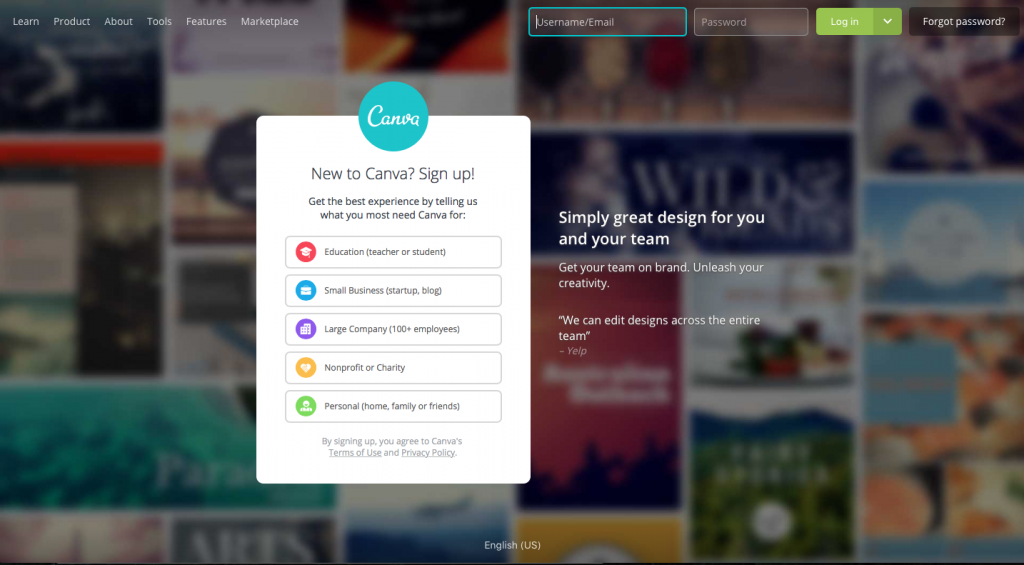
Canva

Canva is a service that offers a variety of tools – font pairing, color scheme generating – you can even create a simple design on Canva. If offers a variety of options in it’s free version, however, features like resizing your designs, setting a color scheme and uploading your own fonts are only accessible for those who pay – which, isn’t expensive, it’s just not free. It’s great for direct sales folks and entrepreurs who just need a quick graphic to post on social media or something, however, for more complicated designs and to have full control over your creative, you’ll have to look elsewhere. Still, it’s a great option. Why I like it: It’s a great service for people who can’t afford a professional graphic designer (it’s not as expensive as everyone thinks) and has a great set of tools.
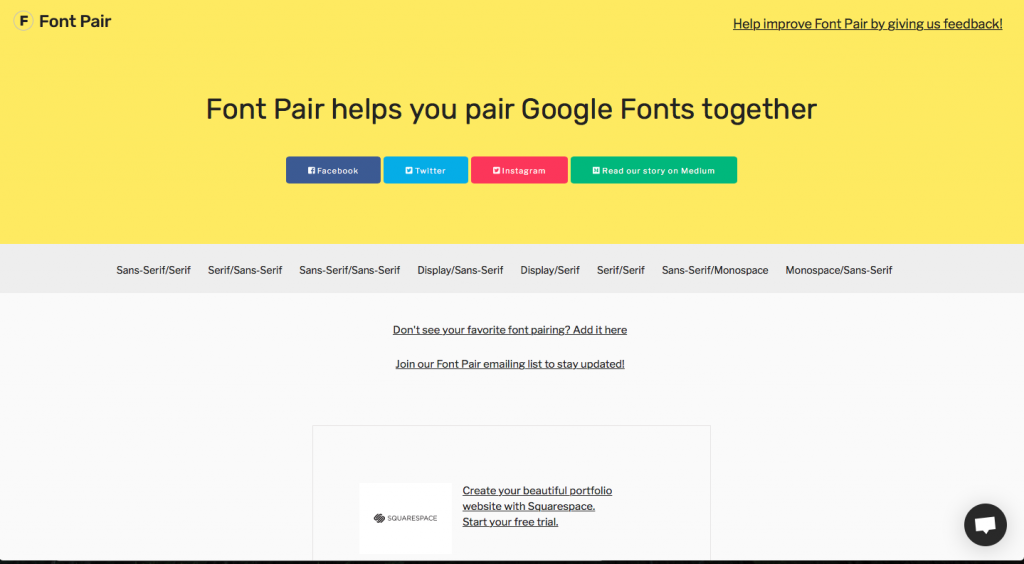
Font Pair
Font Pair is simple font pairing tool that allows you to select the type of fonts you want to pair, for instance, say you’re looking for a Display font and a Sans-Serif font for your brand. Simple click the “Display/Sans-Serif” link and view the paired choices that are shown. It tells you what the fonts are and allows you to download them. Why I like it: It’s simple, easy to use and great for finding a great pair of fonts that work well together. It also allows you to add a font pair that isn’t listed.
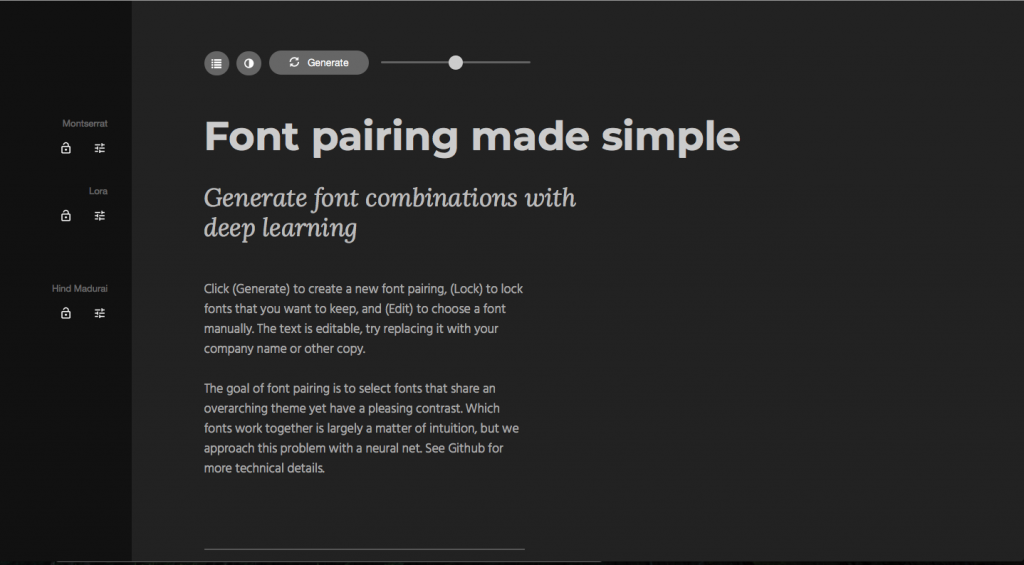
Font Joy
Similar to Font Pair, Font Joy is another simple, easy-to-use font pairing app that can help you find a great coupling of fonts. Like Font Pair, a simple click of a button creates a “pairing” of three fonts – a headline, a sub-headline and a body size font. But that’s not all Font Joy can do – you can lock down the fonts that you like or search all of the fonts that are similar to a given font – for example, if you chose Montserrat for the headline font, it’ll show you fonts from most similar to least similar. It’s a great way to dial in the perfect font combination.
There you have it 6 tools to help you create your next color scheme and font pair. It’s kind of like wizardry, just without the need for a wand or spells. Have you used any of these tools? Do you have a favorite color scheme or font pairing tool I didn’t mention? Let me know!